Ứng dụng có cấu trúc như sau
. ├── manifest.json └── index.html
Chi tiết từng thư mục và file
1. HTML
1. Vị trí: root/index.html
2. Nội dung
– Phải có /micro/app/base script ở đầu tập tin
<head>
<script src=”/micro/app/base”></script>
</head>
<body>
<script>
// FUNCTION WITH CALLBACK
function getTicket() {
IZIHELP.get('TICKET', (error, ticket) => {
console.log('[getTicket] error', error)
console.log('[getTicket] ticket', ticket)
})
}
// FUNCTION WITH PROMISE
async function getTicketAsync() {
const [error, ticket] = await IZIHELP.get('TICKET')
console.log('[getTicketAsync] error', error)
console.log('[getTicketAsync] ticket', ticket)
}
// NESTED DATA
async function getTicketRequesterAsync() {
const [error, ticket] = await IZIHELP.get('TICKET:REQUESTER')
console.log('[getTicketRequesterAsync] error', error)
console.log('[getTicketRequesterAsync] ticket', ticket)
}
// TEST OFF EVENT
const listener1 = () => console.log('Never!!!')
IZIHELP.on('TICKET:routed', listener1)
IZIHELP.off('TICKET:routed', listener1)
// TEST APP CHANGED
IZIHELP.on('APP:changed', (data) => {
console.log('[APP:changed]', data)
})
IZIHELP.ready(() => {
console.log('on ready')
})
// TEST ON EVENT
const listener2 = async () => {
console.log('[listener2] area')
getTicket()
await getTicketAsync()
await getTicketRequesterAsync()
}
IZIHELP.on('TICKET:routed', listener2)
// TEST POPUP FUNCTIONS
// if there is a popup.html file
// IZIHELP.openPopup('popup.html')
// IZIHELP.closePopup('popup.html')
// TEST BASIC FUNCTIONS
function callback(err, result) { }
IZIHELP.get('TICKET', callback)
IZIHELP.get('TICKET:REQUESTER', callback)
IZIHELP.navigate('/ticket/123', callback)
IZIHELP.setStyle({ display: 'block' }, callback)
// IZIHELP.serverRequest({ url: 'http://myhost.com/api/user', method: 'GET' }, callback)
// IZIHELP.request({ url: '/anything/search', method: 'GET', params: { value: '110' } }, callback)
</script>
</body>
Methods:
- on(event, handler<(data)>)
- off(event, handler)
- get(property, [callback<(error, data)>]): Promise<[error, data]>
- set not supported yet
- openPopup(path, [options<{style}>, callback<(error, data)>]: Promise<[error, data]>
- closePopup(path | “self”, callback<(error, data)>]: Promise<[error, data]>
- navigate(url, callback<(error, data)>]: Promise<[error, data]>
- setStyle(style, callback<(error, data)>]: Promise<[error, data]>
- serverRequest(config, callback<(error, data)>]: Promise<[error, data]>
- request(config, callback<(error, data)>]: Promise<[error, data]>
Events:
- TICKET:routed
- TICKET:changed
Supported properties of get
- TICKET
- TICKET:REQUESTER
Popup
- path: “self” or a html file
- options: style property is a string of css
Server request config
- url: ‘https://some-domain.com/api/user’
- method: ‘post’ // methods are: GET POST PUT PATCH DELETE HEAD
- headers: {‘x-mytoken’: ‘mytoken123456’}
- params: { myid: 12345 } // ?mid=12345
- data: { firstName: ‘John’ } // body data for post, put, patch, delete
Internal Request config
- url: ‘/anything/search’
- method: ‘post’ // methods are: GET POST PUT PATCH DELETE HEAD
- params: { myid: 12345 } // ?mid=12345
- data: { firstName: ‘John’ } // body data for post, put, patch, delete
Tập tin manifest.json
Lưu trữ các định nghĩa về ứng dụng và các tham số cài đặt, vị trí hiển thị, …
1. Vị trí: root/manifest.json
2. Nội dung
{
"name": "IZIHelp Account Management",
"author": {
"name": "IZIHelp",
"email": "support@izihelp.com",
"url": "https://izihelp.com"
},
"defaultLocale": "en",
"location": "nav_bar",
"version": "1.0",
"frameworkVersion": "1.0",
"private": true,
"render": "MICRO_APP",
"logo": "assets/logo.png",
"request": {
"http://myhost.com": {
"params": { myid: 123456 }, // ?mid=123456
"headers": { "m-x-token": "bearer abcxyz"}
},
"http://myhost.com/abc": {
"params": {},
"headers": {}
}
}
}
Sau đây là chi tiết về tập tin này:
– location: NAV_BAR | TOP_BAR | TICKET_SIDEBAR | NEW_TICKET_SIDEBAR | USER_SIDEBAR | PORTAL_SIDEBAR | IZICHANNEL_SIDEBAR
– render: MICRO_APP
– logo: vị trí file logo tính từ thư mục gốc
– version: app version
– defaultLocale: ngôn ngữ mặc định
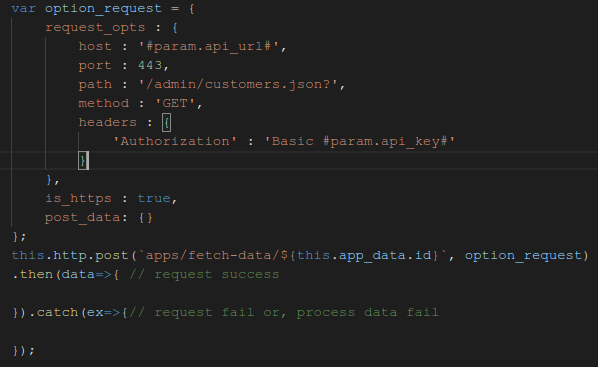
Cách gọi api thông qua server IZIHelp
– Hàm ticketChanged là để thông báo thông tin ticket được thay đổi, và hàm này chỉ sử dụng cho các app trên ticket_sidebar.

Để mô tả về ứng dụng trong màn hình cài đặt , cách viết của tập tin này vui lòng tham khảo đường dẫn sau :
https://confluence.atlassian.com/bitbucketserver/markdown-syntax-guide-776639995.html
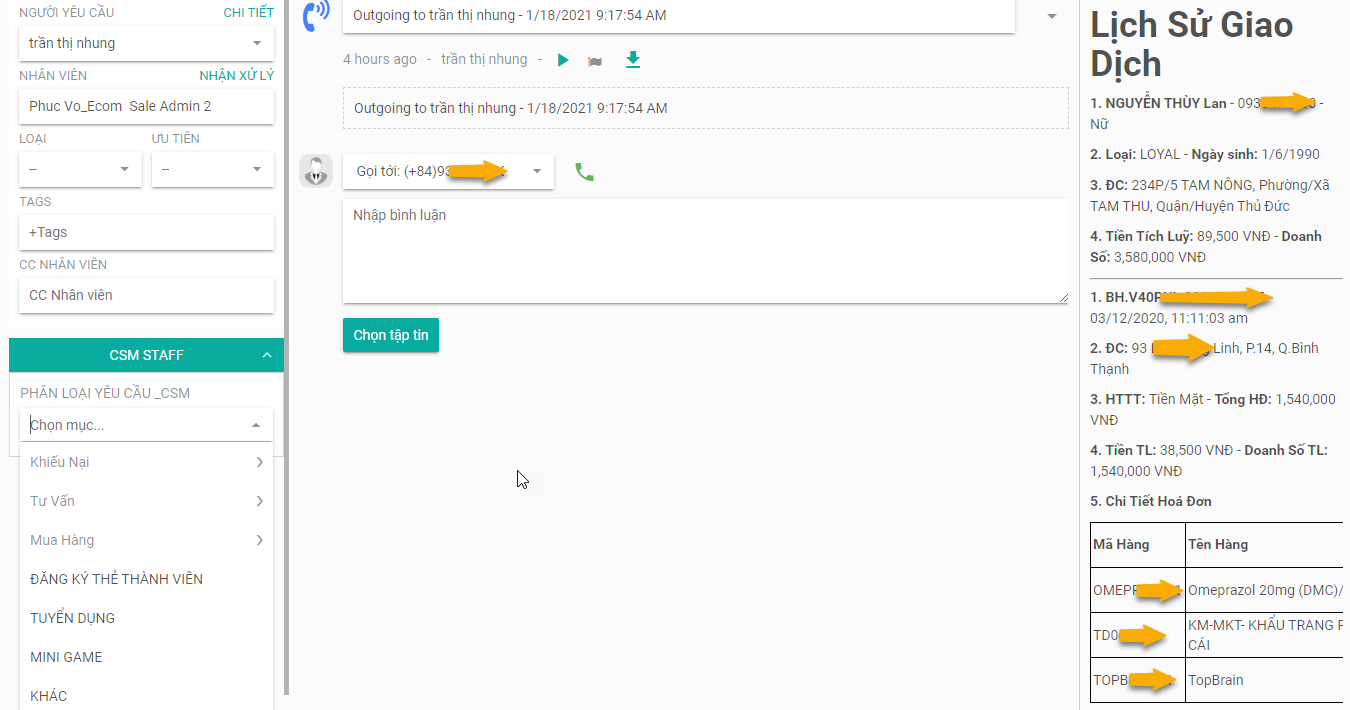
Ví dụ về 1 app thông tin khách hàng và đơn hàng. Khi xử lý ticket, app sẽ tự động show thông tin liên của khách hàng và các đơn hàng liên quan.