Folder Structure as following
. ├── manifest.json └── index.html
File Descriptions
HTML
1. Location: root/index.html
2. Content
– Must include /micro/app/base in script tag at the beginning of the file
<head>
<script src=”/micro/app/base”></script>
</head>
<body>
<script
// FUNCTION WITH CALLBACK
function getTicket() {
IZIHELP.get('TICKET', (error, ticket) => {
console.log('[getTicket] error', error)
console.log('[getTicket] ticket', ticket)
})
}
// FUNCTION WITH PROMISE
async function getTicketAsync() {
const [error, ticket] = await IZIHELP.get('TICKET')
console.log('[getTicketAsync] error', error)
console.log('[getTicketAsync] ticket', ticket)
}
// NESTED DATA
async function getTicketRequesterAsync() {
const [error, ticket] = await IZIHELP.get('TICKET:REQUESTER')
console.log('[getTicketRequesterAsync] error', error)
console.log('[getTicketRequesterAsync] ticket', ticket)
}
// TEST OFF EVENT
const listener1 = () => console.log('Never!!!')
IZIHELP.on('TICKET:routed', listener1)
IZIHELP.off('TICKET:routed', listener1)
// TEST APP CHANGED
IZIHELP.on('APP:changed', (data) => {
console.log('[APP:changed]', data)
})
IZIHELP.ready(() => {
console.log('on ready')
})
// TEST ON EVENT
const listener2 = async () => {
console.log('[listener2] area')
getTicket()
await getTicketAsync()
await getTicketRequesterAsync()
}
IZIHELP.on('TICKET:routed', listener2)
// TEST POPUP FUNCTIONS
// if there is a popup.html file
// IZIHELP.openPopup('popup.html')
// IZIHELP.closePopup('popup.html')
// TEST BASIC FUNCTIONS
function callback(err, result) { }
IZIHELP.get('TICKET', callback)
IZIHELP.get('TICKET:REQUESTER', callback)
IZIHELP.navigate('/ticket/123', callback)
IZIHELP.setStyle({ display: 'block' }, callback)
// IZIHELP.serverRequest({ url: 'http://myhost.com/api/user', method: 'GET' }, callback)
// IZIHELP.request({ url: '/anything/search', method: 'GET', params: { value: '110' } }, callback)
</script>
</body>
Methods:
- on(event, handler<(data)>)
- off(event, handler)
- get(property, [callback<(error, data)>]): Promise<[error, data]>
- set not supported yet
- openPopup(path, [options<{style}>, callback<(error, data)>]: Promise<[error, data]>
- closePopup(path | “self”, callback<(error, data)>]: Promise<[error, data]>
- navigate(url, callback<(error, data)>]: Promise<[error, data]>
- setStyle(style, callback<(error, data)>]: Promise<[error, data]>
- serverRequest(config, callback<(error, data)>]: Promise<[error, data]>
- request(config, callback<(error, data)>]: Promise<[error, data]>
Events:
- TICKET:routed
- TICKET:changed
Supported properties of get
- TICKET
- TICKET:REQUESTER
Popup
- path: “self” or a html file
- options: style property is a string of css
Server request config
- url: ‘https://some-domain.com/api/user’
- method: ‘post’ // methods are: GET POST PUT PATCH DELETE HEAD
- headers: {‘x-mytoken’: ‘mytoken123456’}
- params: { myid: 12345 } // ?mid=12345
- data: { firstName: ‘John’ } // body data for post, put, patch, delete
Internal Request config
- url: ‘/anything/search’
- method: ‘post’ // methods are: GET POST PUT PATCH DELETE HEAD
- params: { myid: 12345 } // ?mid=12345
- data: { firstName: ‘John’ } // body data for post, put, patch, delete
File: manifest.json
Contains the configuration descriptions for the application
1. Location: root/manifest.json
2. Content
{
"name": "IZIHelp Account Management",
"author": {
"name": "IZIHelp",
"email": "support@izihelp.com",
"url": "https://izihelp.com"
},
"defaultLocale": "en",
"location": "nav_bar",
"version": "1.0",
"frameworkVersion": "1.0",
"private": true,
"render": "MICRO_APP",
"logo": "assets/logo.png",
"request": {
"http://myhost.com": {
"params": { myid: 123456 }, // ?mid=123456
"headers": { "m-x-token": "bearer abcxyz"}
},
"http://myhost.com/abc": {
"params": {},
"headers": {}
}
}
}
Content details of the file can be one of the following:
– location: NAV_BAR | TOP_BAR | TICKET_SIDEBAR | NEW_TICKET_SIDEBAR | USER_SIDEBAR | PORTAL_SIDEBAR | IZICHANNEL_SIDEBAR
– render: MICRO_APP
– logo: path to the logo file from root directory of the application
– version: app version
– defaultLocale: default language
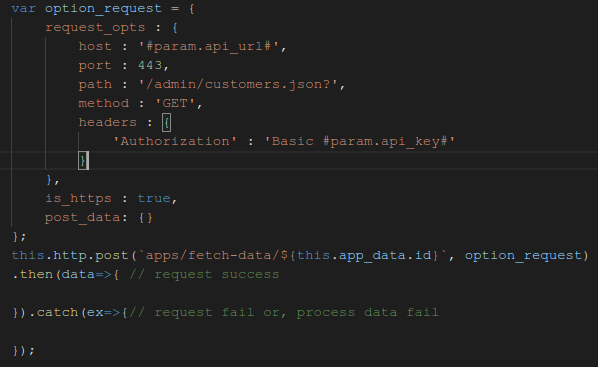
How to execute APIs on the server side
– ticketChanged function is used to listen to ticket change events. This function can only be used for application on the ticket_sidebar

Syntax details can be found at:
https://confluence.atlassian.com/bitbucketserver/markdown-syntax-guide-776639995.html
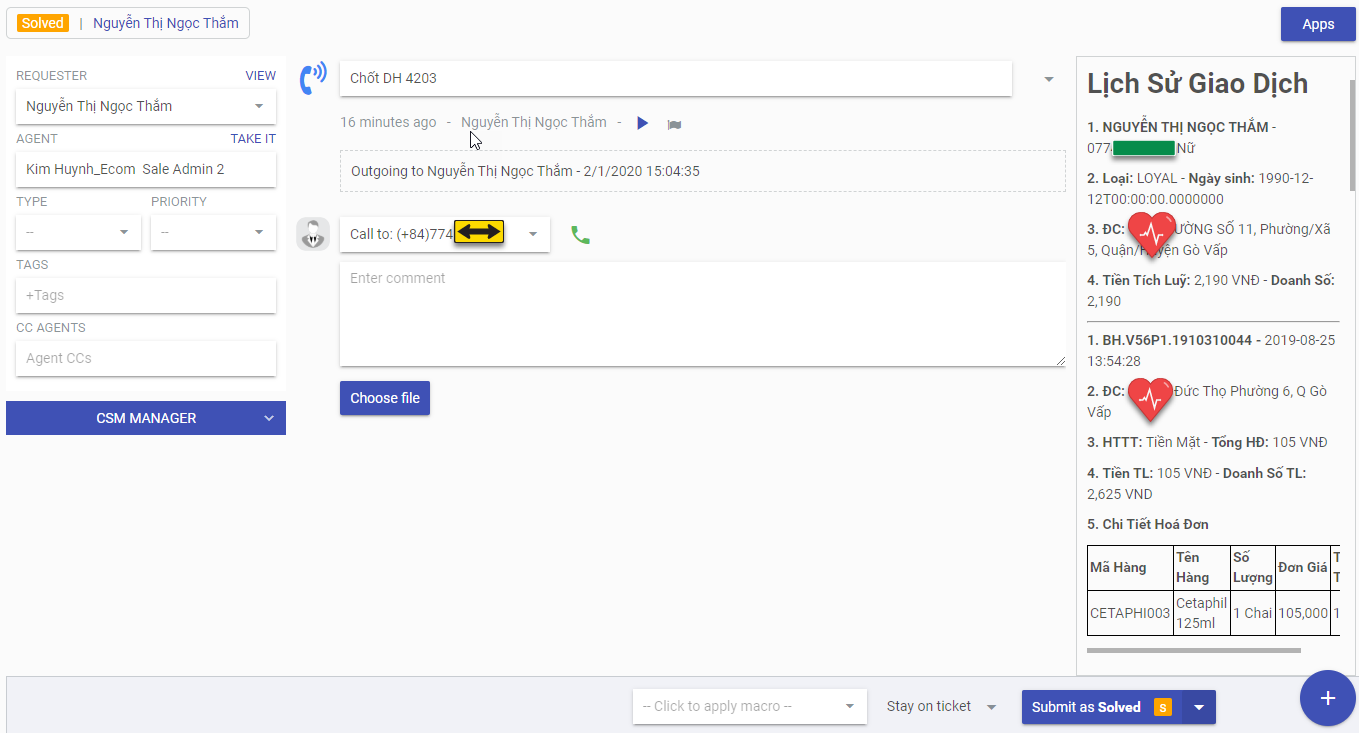
Sample integration for showing customer’s profile and purchase history from CRM and POS